Table of Content
目的
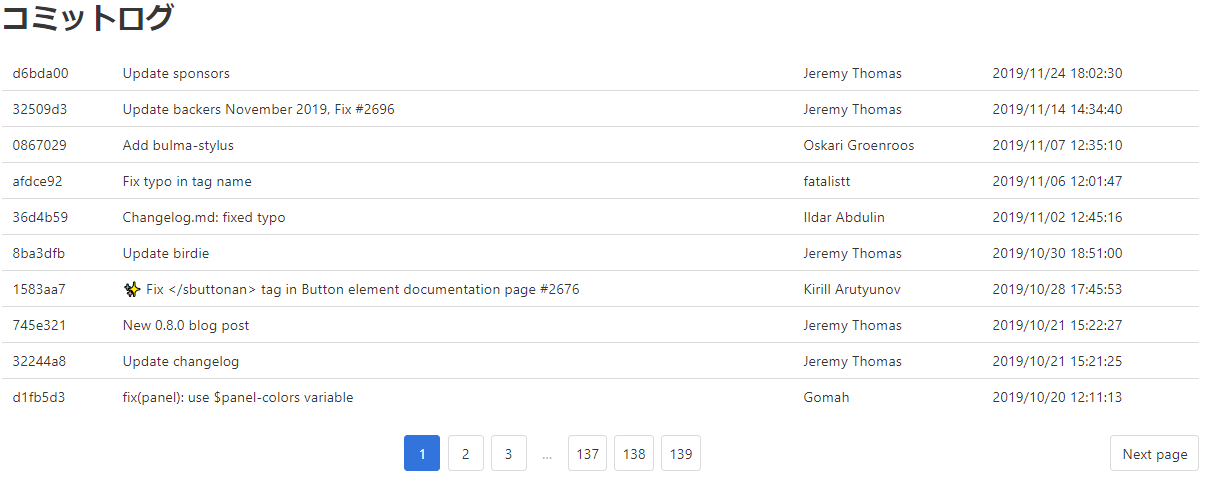
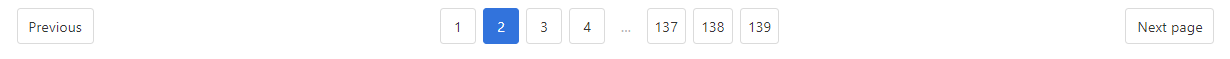
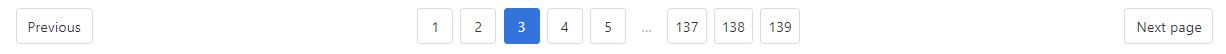
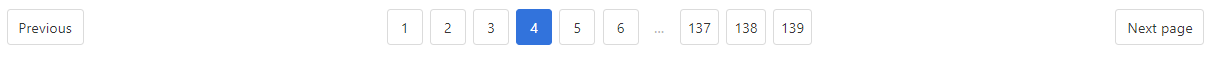
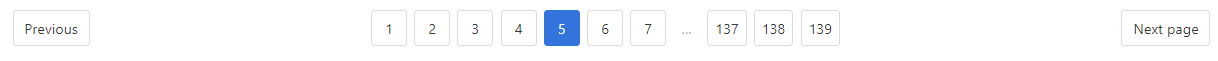
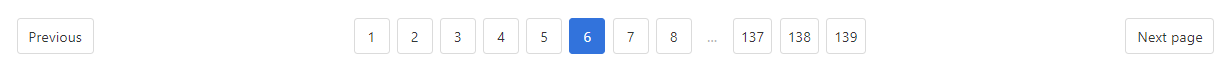
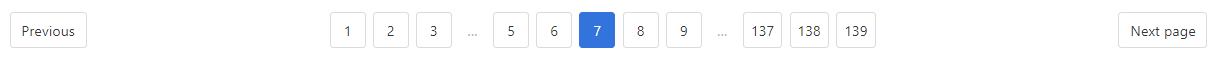
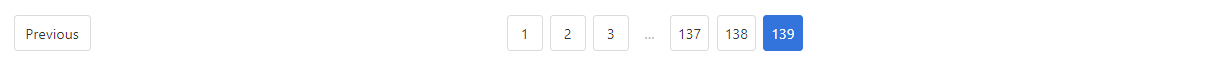
PHPのテンプレートフレームワークであるTwigとCSSのフレームワークであるBulmaでページネーションをやってみる








コード
PHPでテンプレートを使用する際に下記のデータを指定してください。
- currentPage: 現在のページ番号
- maxPage : 最大ページ番号
- pageRange : ここで指定したページ数分、最初のページ, 最終ページ, 現在ページの前後ページへのリンクを省略せずに表示する。
PHP側
return $this->view->render(
$response,
'commitlog.twig',
[
'BASE_PATH' => $this->config['BASE_PATH'],
'commitlogs' => $commitlogs,
'pageLimit' => $limit,
'currentPage' => $page,
'maxPage' => $maxPage,
'pageRange' => 2
]
);ページネーション用のテンプレート
pagination.php
<nav class="pagination is-centered" role="navigation" aria-label="pagination">
{% if currentPage != 1 %}
<a class="pagination-previous" href="?page={{currentPage - 1}}">Previous</a>
{% endif %}
{% if currentPage != maxPage %}
<a class="pagination-next" href="?page={{currentPage + 1}}">Next page</a>
{% endif %}
<ul class="pagination-list">
{% set preItemHasEllipsis = false %}
{% for i in range(1,maxPage) %}
{% if i == currentPage %}
<li><a class="pagination-link is-current" aria-lasbel="Goto page {{i}}">{{i}}</a></li>
{% set preItemHasEllipsis = false %}
{% elseif (i <= 1 + pageRange) or
(i >= maxPage - pageRange) or
((currentPage - pageRange <= i) and (i <= currentPage + pageRange))
%}
<li><a class="pagination-link" aria-lasbel="Goto page {{i}}" href="?page={{i}}">{{i}}</a></li>
{% set preItemHasEllipsis = false %}
{% elseif preItemHasEllipsis == false and (
(i == 1 + 1 + pageRange) or
(i == maxPage - pageRange - 1) or
(i == currentPage - pageRange - 1) or
(i == currentPage + pageRange + 1)
)
%}
<li><span class="pagination-ellipsis">…</span></li>
{% set preItemHasEllipsis = true %}
{% endif %}
{% endfor %}
</ul>
</nav>読み出し側のテンプレート
// 略
<h1 class="title">コミットログ</h1>
<div class="content">
<div class="table-container">
// 略
</div>
{{ include("component/pagination.twig")}}
// 略メモ
ループは効率が悪そうなので、速度が重要なら分岐でうまいこと作った方がいいと思う。