JsCoverの概要
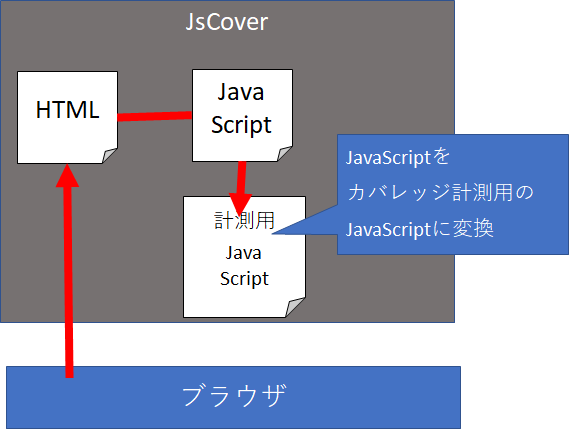
JSCoverは、JavaScriptプログラムのコードカバレッジを測定するツールです。
Webブラウザで実行される前に、JavaScriptコードに計測用のコードを追加することによって機能します。
JsCoverをHTTPサーバーとして起動させて、QUnitのようにHTMLにテストコードを記載し、JavaScriptのカバレッジを計測することができます。

この際、サーバーと通信する箇所はsinonなどのモックを利用して、ダミーコードを用意するとテストが容易になります。
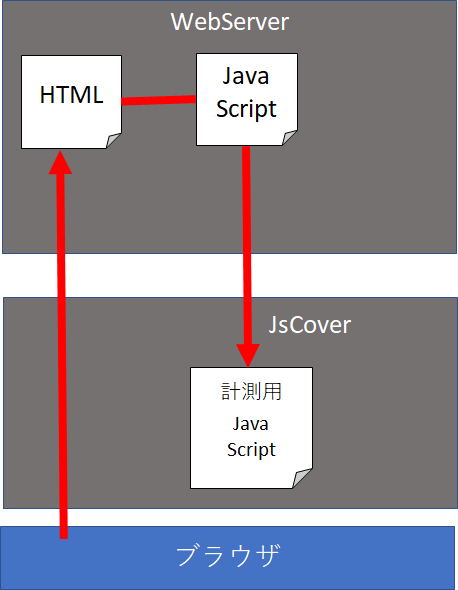
また下記のようにプロキシサーバーとしてJsCoverを起動することも可能です。

詳細は下記を参照してください。
https://tntim96.github.io/JSCover/manual/manual.xml
チュートリアル
導入方法
Java1.6以上を取得後、下記からダウンロードを行います。
https://tntim96.github.io/JSCover/
HTTPサーバーでの実行例
解凍後の「JSCover-X.X.X\target」中のJSCover-all.jarを下記のようなコマンドで実行することでJsCoverはHTTPサーバーとして起動します。
java -jar target/dist/JSCover-all.jar -ws --document-root=doc/example --report-dir=target--document-rootにはhtmlやjsファイルが存在するディレクトリのルートパスを指定して、--report-dirにはカバレッジの計測結果が格納されるディレクトリを指定します。
次に、ブラウザを用いて「http://localhost:8080/jscoverage.html」にアクセスしてJSCover用の画面を表示します。

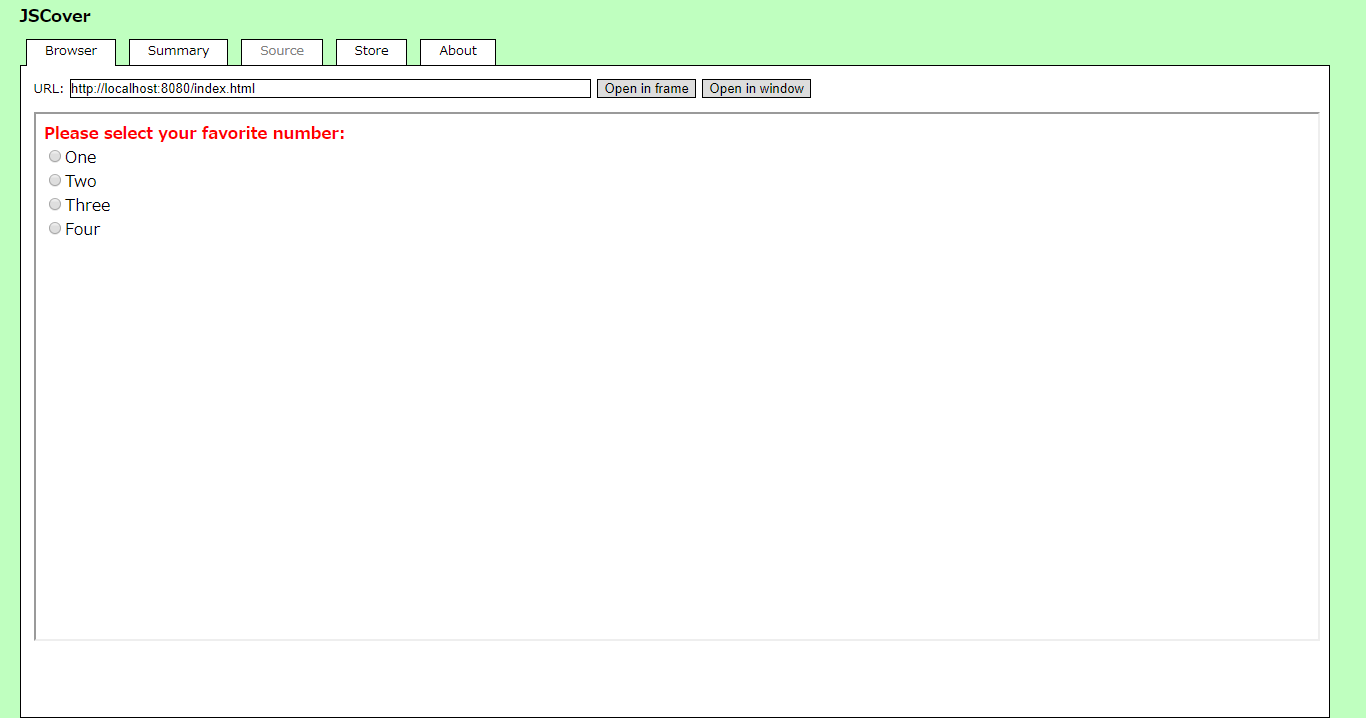
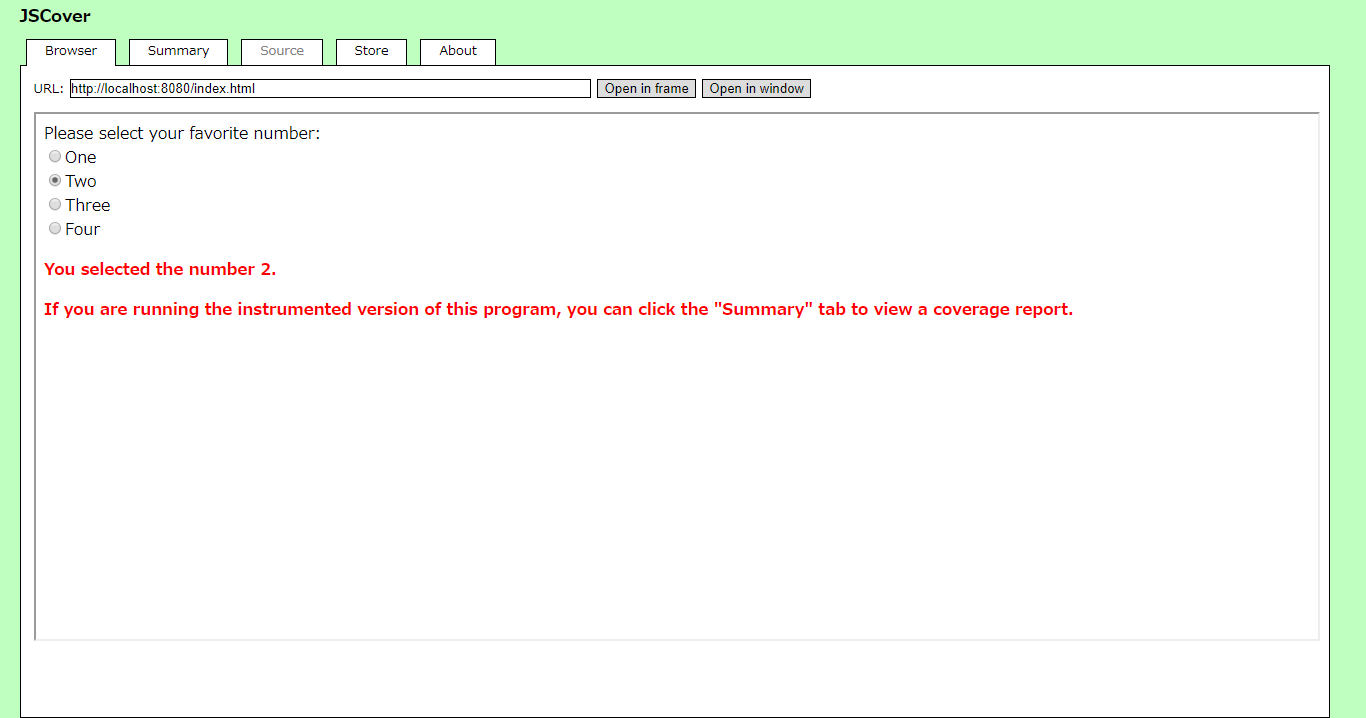
URLの入力ボックスに「http://localhost:8080/index.html」を入力して「Open in frame」ボタンを押下します。

これにより、フレーム内にテスト対象のページが表示されました。
では、「Two」オプションを選択してみましょう。

JavaScriptが実行されて画面が更新されます。
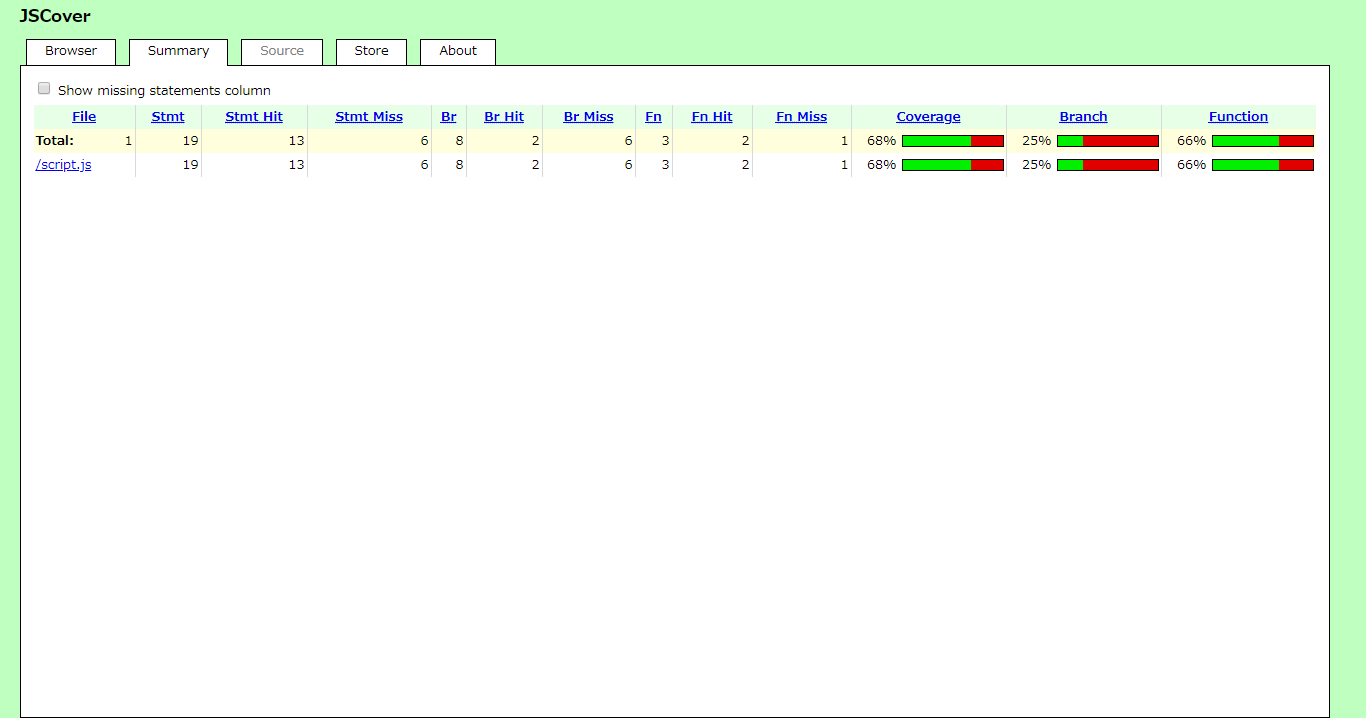
この状態で、カバレッジを確認するには、「Summary」タブをクリックします。

「Summary」画面では、File、Coverage、Branch、またはFunctionの列をクリックしてソート順を変更できます。
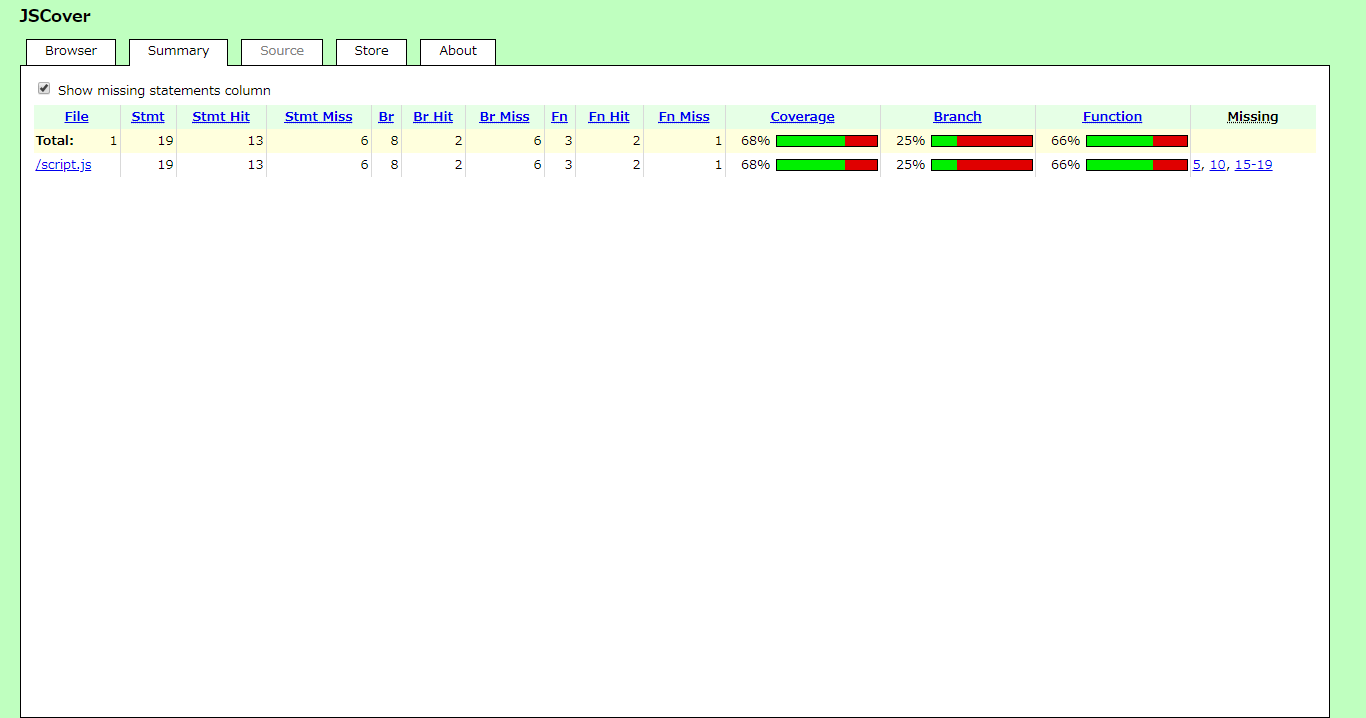
カバーされていない行を確認するには「Show missing statements column」チェックボックスにチェックを付けます。

Missingという列が追加されて、カバーされていない行が表示されます。
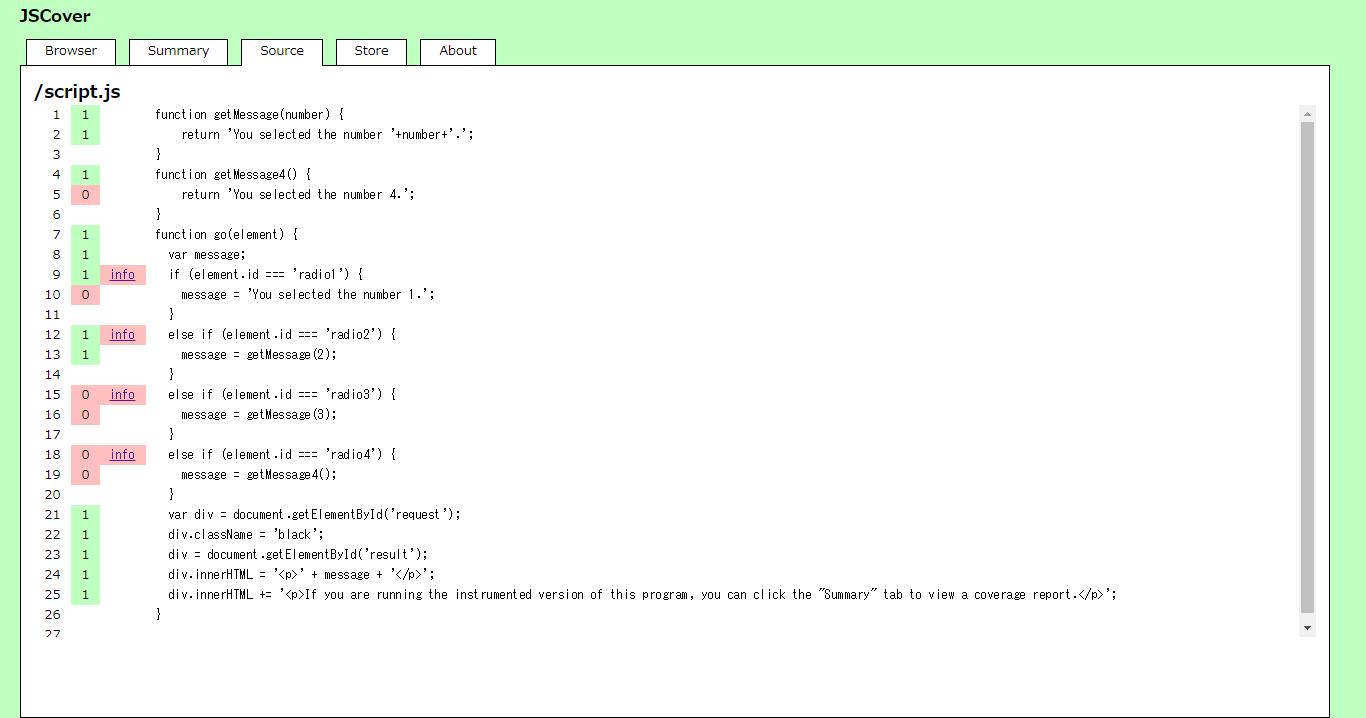
ソースコードを見るにはFile列のファイル名をクリックするか、Missing列の行番号をクリックします。その結果は以下のようになります。

カバーされた行は緑となり、カバーされていない行は赤になります。
今回は「Two」オプションをクリックした場合の分岐のみが実行されていることがわかります。
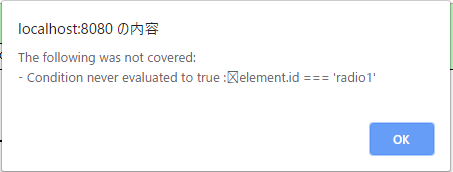
また、分岐においてどの条件が実行されたかを確認するには「info」ボタンを押下します。
9行目をクリックすると以下のようなメッセージボックスが表示されます。

element.id=='radio1'がtrueになる条件をみたしていないと通知されます。
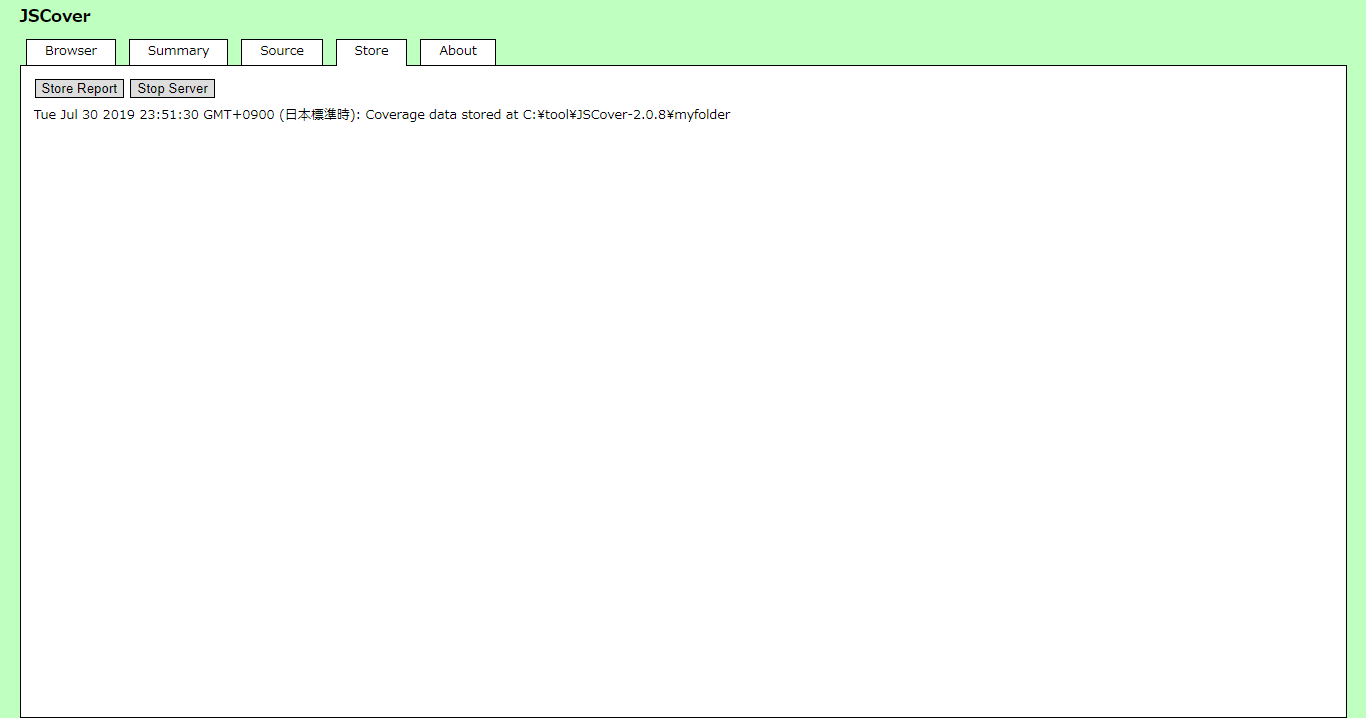
カバレッジの計測結果を外部ファイルに保存するには「Store」タブを押下後、「Store Report」ボタンを押下することで「jscoverage.json」というファイル名で起動時に指定したレポート出力フォルダに出力されます。

URLを再読み込みしても、JsCoverのサーバーが起動中はカバレッジは累積して計測されます。
1から計測しなおしたい場合はJsCoverを再起動してください。
プロキシサーバーでの実行例
HTTPサーバーで実行する場合、HTTPサーバーはJsCoverが提供したHTTPサーバになります。
このためWebServerとのやりとりのコードをスタブに置き換えたりする必要があったり、JSPやASPXをHTMLに置き換えて実行する必要があります。
なるべくテスト用のコードを記載せず、現在、動いている環境を利用して計測するにはJsCoverをプロキシサーバーとして起動します。
java -jar C:\tool\JSCover-2.0.8\target\dist\JSCover-all.jar -ws --proxy --port=3128 --report-dir=C:\tool\JSCover-2.0.8\myfolder--proxyを付与することで、プロキシサーバーとして起動します。
あとはブラウザのプロキシに「127.0.0.1:3128」を指定して手動で動かすか、下記のようにSeleniumで動作させることで、指定のウェブページをJsCoverのプロキシサーバー経由で計測することによりカバレッジが計測できるようになります。
C#のSeleniumによるカバレッジの取得例
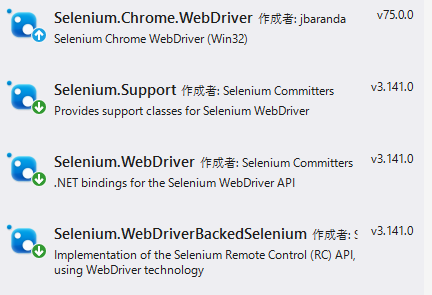
まずSelenium用のライブラリを取得します。

以下の例は、指定のURLをプロキシ経由で開いてradio2をクリックしたのちに、カバレッジを取得する例です。
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
namespace selenium_test
{
class Program
{
static void Main(string[] args)
{
// Chrome
var option = new ChromeOptions();
option.Proxy = new Proxy();
option.Proxy.Kind = ProxyKind.Manual;
option.Proxy.IsAutoDetect = false;
option.Proxy.HttpProxy = "127.0.0.1:3128";
//option.Proxy.SslProxy = "127.0.0.1:3128";
using (var chrome = new ChromeDriver(Path.GetDirectoryName(Assembly.GetEntryAssembly().Location), option))
{
Test(chrome);
chrome.ExecuteScript("jscoverage_report();");
}
}
static void Test(IWebDriver _webDriver)
{
// https://github.com/tntim96/JSCover-samples/blob/master/src/test/java/jscover/webdriver/proxy/WebDriverGeneralProxyTest.java
_webDriver.Url = "http://tntim96.github.io/JSCover/example/";
IWebElement element = _webDriver.FindElement(By.Id("radio2"));
element.Click();
}
}
}Seleniumをプロキシ経由で動作させて、テスト用の操作終了後、JavaScriptの「jscoverage_report();」を実行することで、レポート用のディレクトリにJSONファイルが吐き出されます。
Jenkinsでのカバレッジの表示方法
JSCoverで計測したレポートはJenkinsに表示させることも可能です。
その手順は以下のようになります。
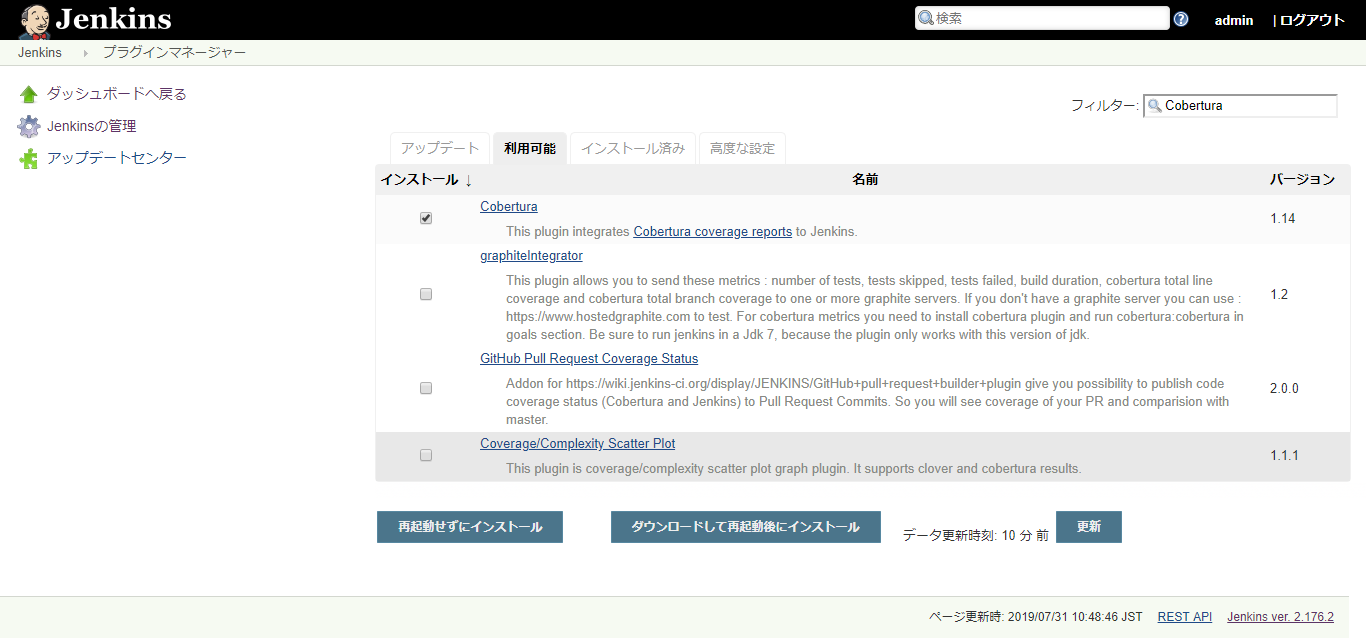
(1)JenkinsのプラグインでCoberturaをインストールします。

(2)JSCoverのコマンドを用いて「jscoverage.json」から「cobertura-coverage.xml」を生成します。
java -cp JSCover-all.jar jscover.report.Main --format=COBERTURAXML jscoverage.jsonのあるフォルダ JavaScriptのソースのあるフォルダJenkinsで使用する場合、「cobertura-coverage.xml」とJavaScriptのあるフォルダはワークスペース上に配置するようにした方がいいでしょう。
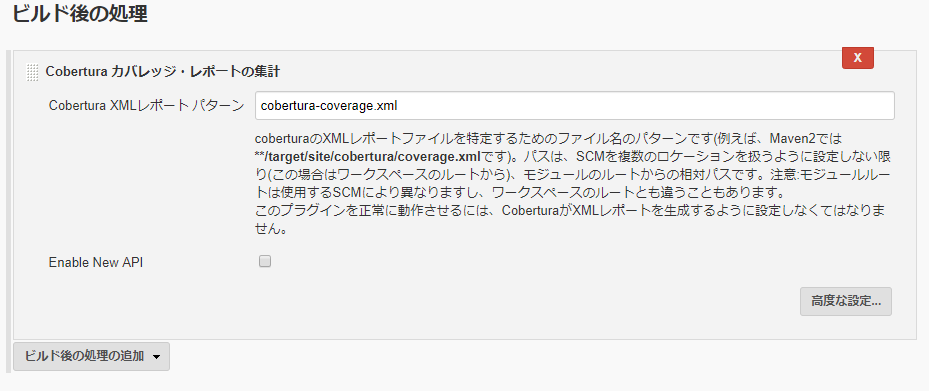
(3)Jenkinsのジョブのビルド後イベントで「Cobertura カバレッジ・レポートの集計」を追加する

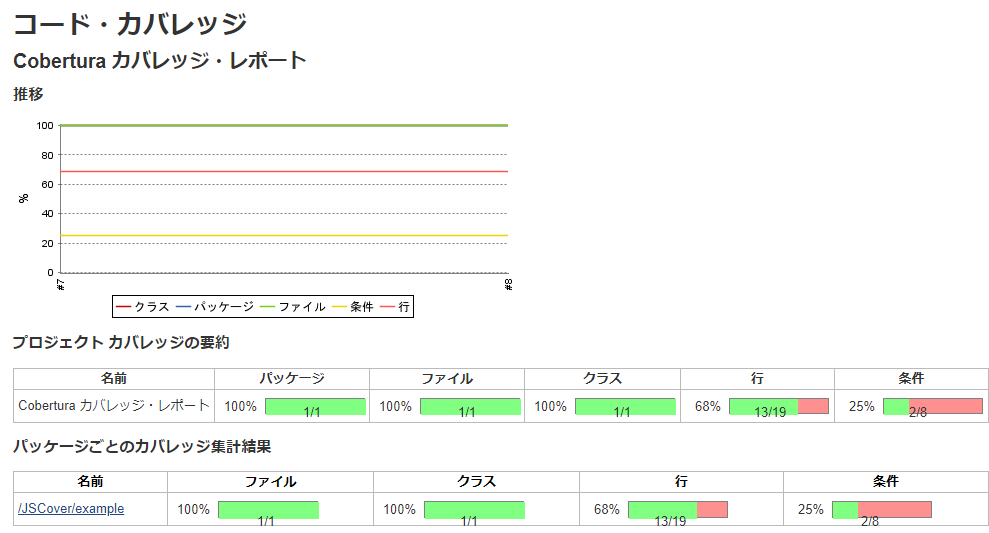
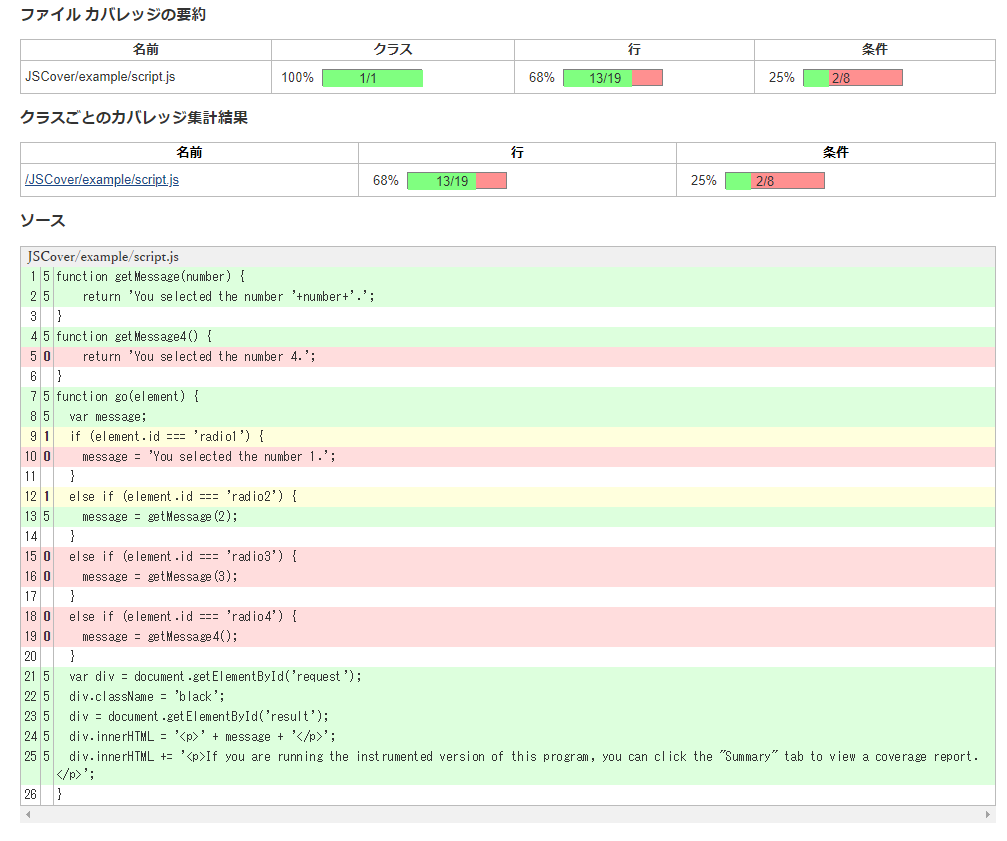
(4)Jenkinsでビルドが成功するとカバレッジのレポートが作成されます。



LocalStorageモード
JsCover起動時に「--local-storage」を付与することで、ブラウザのローカルストレージにカバレッジ情報を記録することができます。これにより、JSCoverを再起動しても継続してカバレッジを収取しつづけることが期待できます。
具体的にはページの切り替わりのタイミングでローカルストレージの「jscover」キーにカバレッジの情報を記録するような動きになります。
詳細は下記を参考にしてください。
https://tntim96.github.io/JSCover/manual/manual.xml#localStorage
・
まとめ
JSCoverを使用することでJavaScriptのカバレッジの計測が行えるようになりました。
また、プロキシモードを用いることで既存のコードをテストコードを追加せずに、そのまま計測することも可能です。
ただし、内部的には計測用にJavaScriptを置き換えているため、プロダクトコードをそのまま確認したいテストの場合に使用は控えたほうがよいです。(例:速度計測とかする場合)